What is Bootstrap?
Bootstrap is a well known and one of the most used collections of tools for web application that simplifies creating websites through it’s incredible built-in languages like Cascading Style Sheet (CSS), HyperText Markup Language(HTML) as well as some optional JavaScript extensions. It is used for icons, forms, typography, buttons, tables, layout grids, and navigation. Bootstrap basically is a front-end open source framework having collection of tools that contains HTML and CSS-based design templates along with Javascript to create a responsive design for web applications. Bootstrap provides a base collection including layouts, base CSS, JavaScript widgets, customizable components and plugins.
A bit about Bootstrap History and Version Details
21st century is the century of relations in the field of information technology. Many tools are invented that has made this sector easy to learn and progress with a very little work. These tools are mostly free and open source which made them accessible by everyone. One of these tools is Bootstrap which brings a new platform to web developers. Bootstrap was developed by Mark Otto and Jacob Thornton and it is originally named as Twitter Blueprint because it is designed at Twitter.
Bootstrap has two major versions i.e. Bootstrap 2.3.2 and Bootstrap 3. Its version 3.0 provides a new philosophy i.e. mobile first which is a responsive web design and it can be used for computer monitor as well as mobile phones. Bootstrap is licensed by MIT and it is opened sourced by twitter on August 19, 2011 and can be easily downloaded from GitHub. Now recently Mark Otto Bootstrap 4 is in development stages and will be in market with new as well as modified form of tools. It has extraordinary features which makes it unique that is it is compatible with many latest versions of web browsers i.e. Google Chrome, Firefox, Internet Explorer, Opera, and Safari.
Nuget package commands allow ASP.NET users to easily install and use Bootstrap for designing web applications. JavaScript comes in this platform in the form of plugins i.e. jQuery which are supported on Modal, Dropdown, Scrollspy, Tab, Alert, Popover, Tooltip, Button, Typeahead, Carousel and Collapse.
Let’s follow a step by step approach to learn integrating any Bootstrap theme with ASP.NET MVC Application, as we already have covered a little about it in another ASP.NET MVC Tutorial.Image may be NSFW.
Clik here to view.
Using Bootstrap 3.0 with ASP.NET MVC 5
- Find any theme that you want to use for your website. In this article I am using Bootstrap Creative Theme. Follow the URL to find a theme for your website here (https://wrapbootstrap.com/?ref=StartBootstrap):
Image may be NSFW.
Clik here to view.
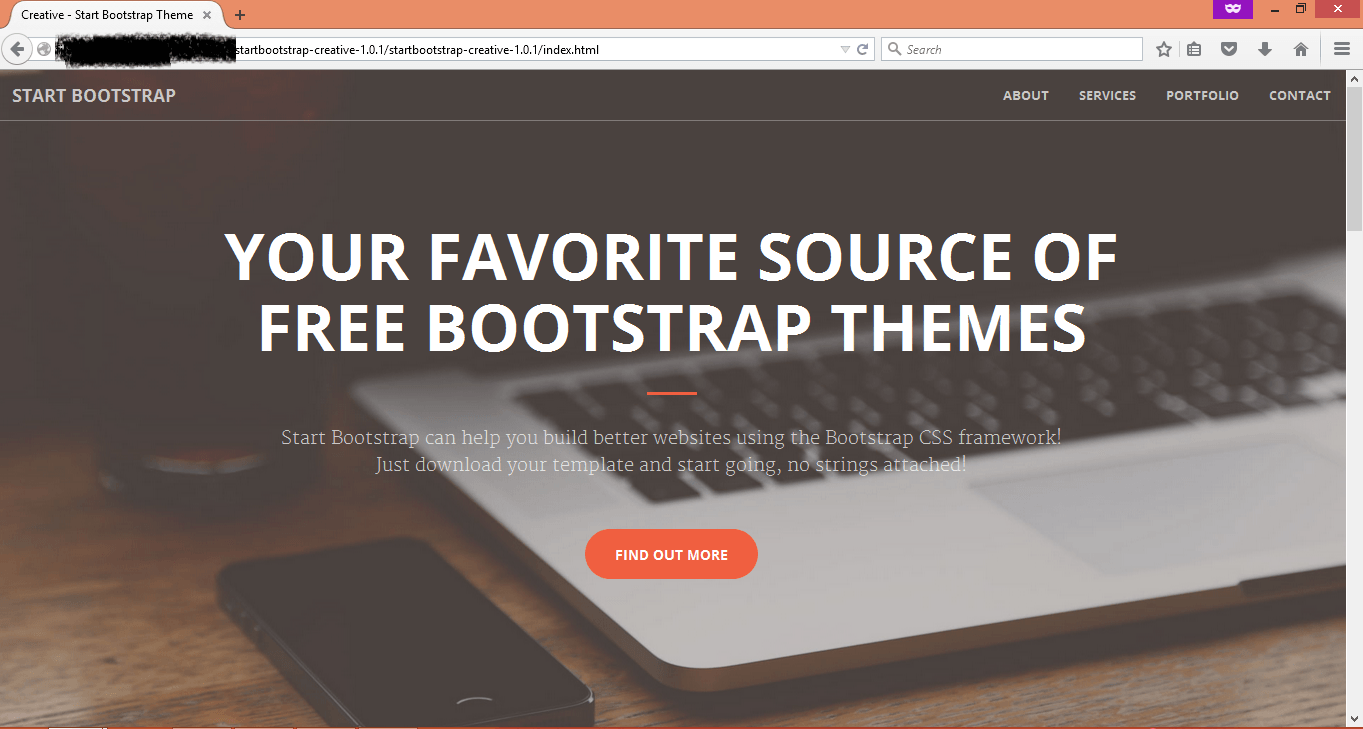
- Check the live demo of creative theme which I will implement for ASP.NET MVC application.
http://ironsummitmedia.github.io/startbootstrap-creative/ - Extract the downloaded folder you will get the files like this:Image may be NSFW.
Clik here to view.
- Create the ASP.NET MVC Web Application Project in Visual Studio 2013.Image may be NSFW.
Clik here to view.
- Once you have created the ASP.NET MVC Project go to the folder where you have downloaded the theme.Image may be NSFW.
Clik here to view.
- Copy the folders related to CSS (Cascading Style Sheet) to this project in Content folder.Image may be NSFW.
Clik here to view.
- Similarly copy the JS folder and include this in the Script folder.Image may be NSFW.
Clik here to view.
- Now we need to create the views according to the template. Go to to the theme folder and open the index page in browser. Our main web layout will be like this.Image may be NSFW.
Clik here to view.
- Go to view’s shared folder and open _layout.cshtml and comment all the content in it.Image may be NSFW.
Clik here to view.![Views in ASP.NET MVC 5]()
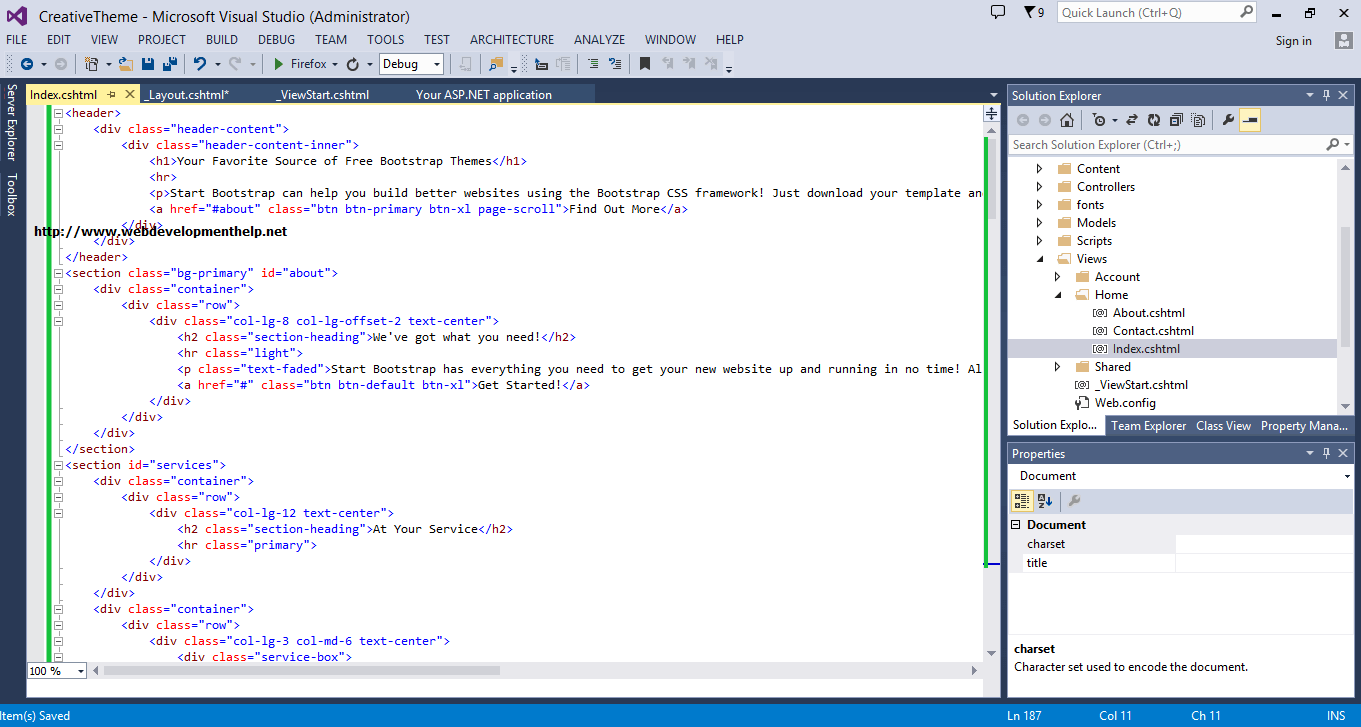
- Open theme index file in notepad and copy the content and paste in _layout.cshtml page.Image may be NSFW.
Clik here to view.![Theme Index in ASP.NET MVC 5]()
- Collapse the head and other sections in body as follows:Image may be NSFW.
Clik here to view.![Layout in Visual Studio 2013]()
- Remove header and sections which is highlighted from body tag we will use this for index page and write @RenderBody().Image may be NSFW.
Clik here to view.![RenderBody in ASP.NET MVC]()
- Expand the head element and set the path of link and href with the path of our project and change href accordingly.Image may be NSFW.
Clik here to view.![ASP.NET MVC 5 Project]()
- Change the path accordingly with the jquery reference also and your layout page is ready now.Image may be NSFW.
Clik here to view.![jQuery Reference in Visual Studio 2013]()
- Now go to Views, home folder and open index.schtml file and delete all the content in it. Place the code header and sections which we remove from theme’s index file body element.Image may be NSFW.
Clik here to view.![ASP.NET MVC Index View]()
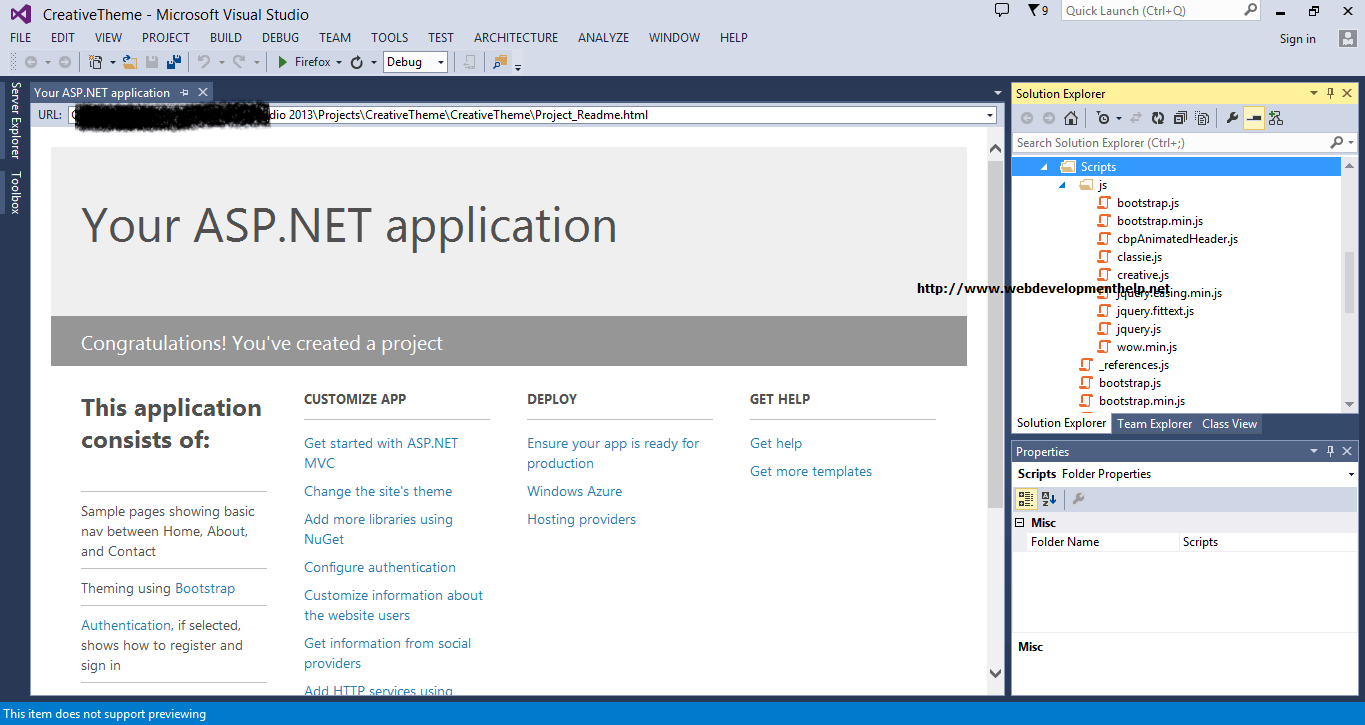
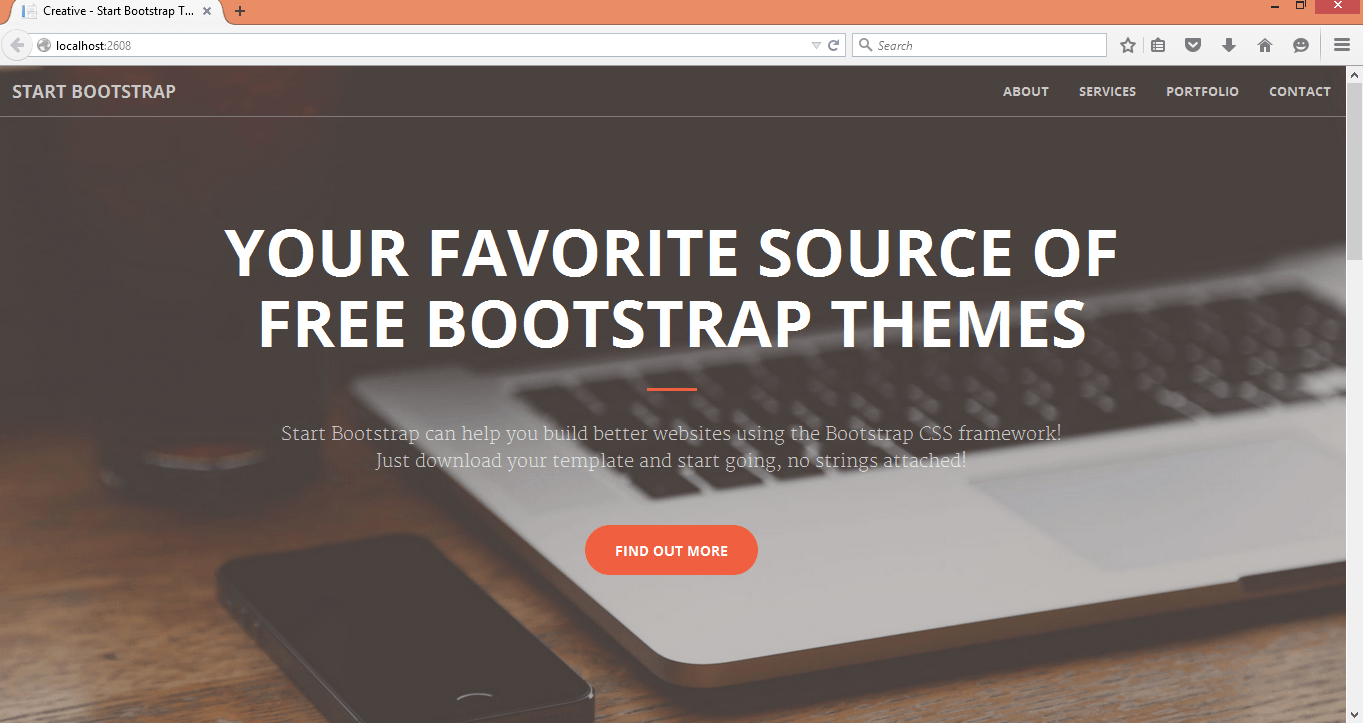
- Build the project and run. You will get the beautiful theme page for your ASP.NET MVC Web Application.Image may be NSFW.
Clik here to view.![Bootstrap with ASP.NET MVC 5]()
Conclusion:
So here we learn step by step how we can use any theme in Bootstraps to our ASP.NET MVC web application. And How we can set main layout page and index page. Now we can add more views accordingly.
More You Must Read about ASP.NET MVC & Related
- Top 10 ASP.NET MVC Interview Questions
- ASP.NET MVC3 Vs MVC4 Vs MVC5 Vs MVC6
- 4 Simple Steps to Create your First ASP.NET MVC5 Application
- Understanding ASP.NET MVC Application Life Cycle
- How to use AJAX in ASP.NET MVC Application?
- Building ASP.NET MVC5 Application with Entity Framework 6
- ViewBag Vs ViewData Vs TempData Vs Session
- All you need to know to pass Exam: 70-486 (Developing ASP.NET MVC Web Applications)
- Free Practical Guide to ASP.NET Web API
The post Step by Step Using Bootstrap 3 with ASP.NET MVC 5 appeared first on Web Development Tutorial.